Fitness App Motion Design
Overview
An exploratory project into motion design / animation, this fitness app familiarized me with Adobe After Effects through the lens of designing delightful digital experiences.
Tools
- Adobe After Effects
- Adobe Illustrator
Team
Allies Interactive (interface design), Barrett Lo (motion design)
Time
August 2020
Background
Learning Something New
In an effort to expand my understanding of UX design, I wanted to learn how to incorporate motion into digital experiences. The mobile interface that I used as a framework was made by Allies Interactive and obtained through Freepik. The file came as an Adobe Illustrator file, which worked (somewhat) well for animating in Adobe After Effects.
Pre-Learning
First Time for Everything
Being my first motion design project and Adobe After Effects project, I prepared by watching a LinkedIn Learning course by Eran Stern on “Motion Design in After Effects”. With the basics down and Google open to search for help, I began work on animating this fitness app.
Learn by Doing
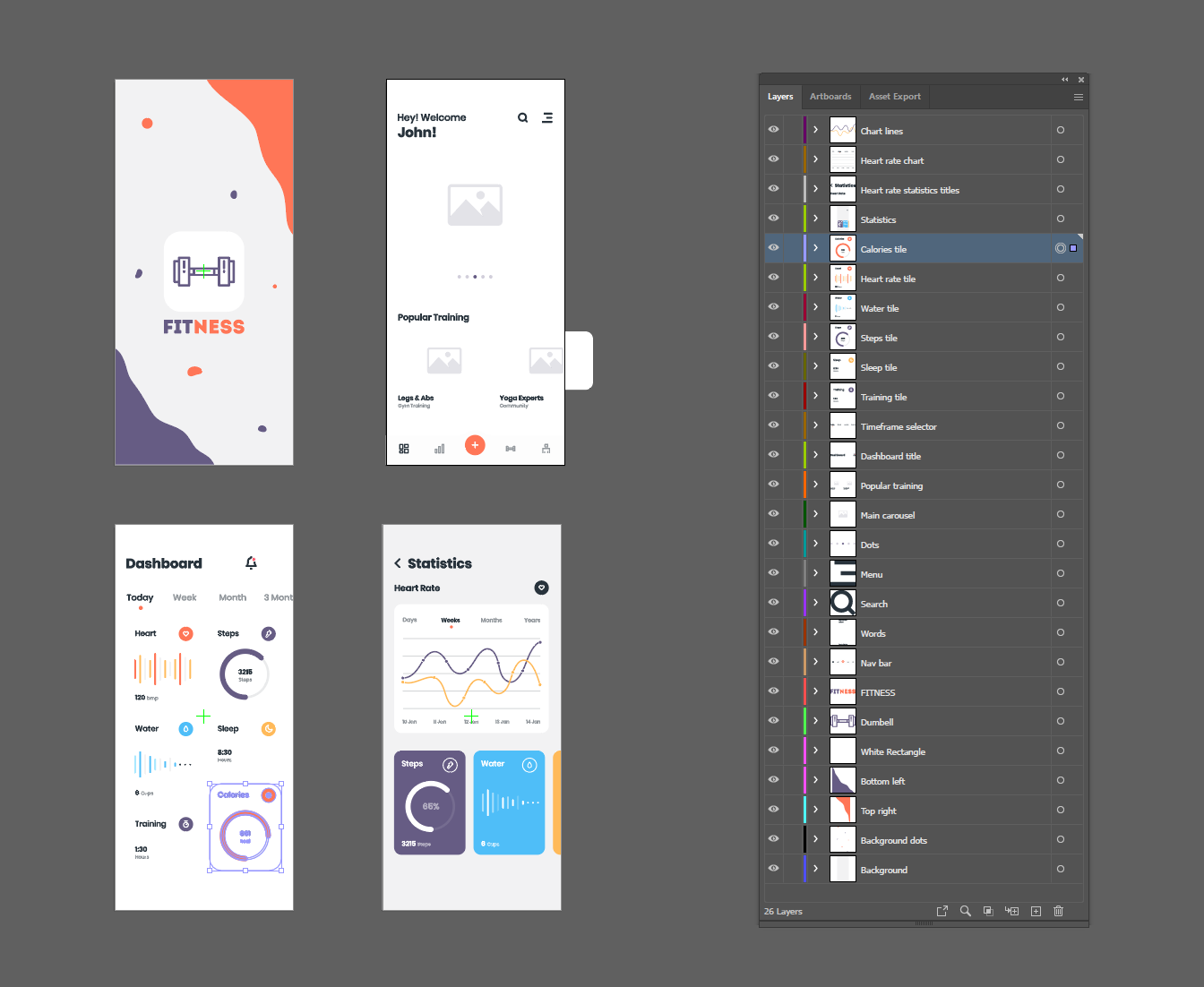
Mise en Place (File Preparation)
Life was made difficult with the interface kit that I downloaded from Freepik; the Illustrator file supplied was not well organized and certainly not ready for import into After Effects. In order to bring the vectors into After Effects to animate, I had to extract each component that was to be animated into their own layers.

With paper and pen, I storyboarded the animations that I wanted based off of what was present in the UI kit. After importing the vectors into After Effects, I slowly keyframed my way to a minimum viable product (MVP)—according to what I storyboarded.
Result
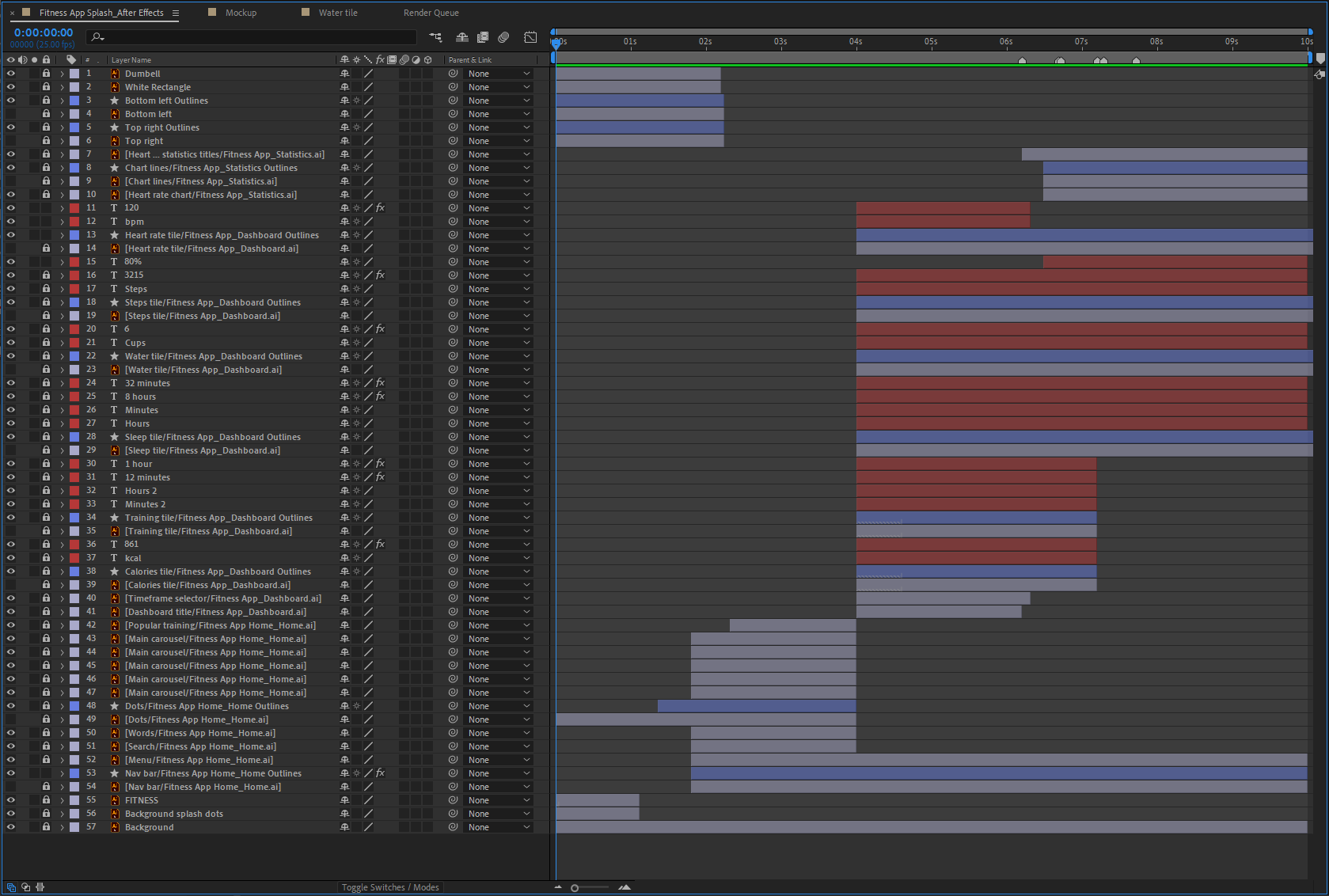
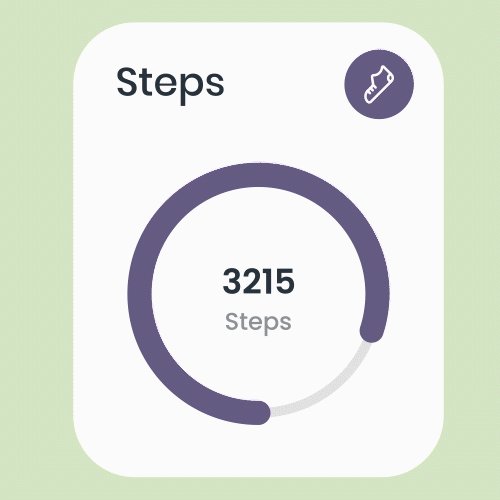
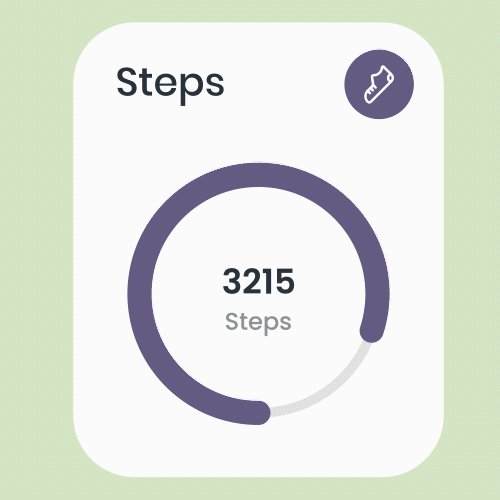
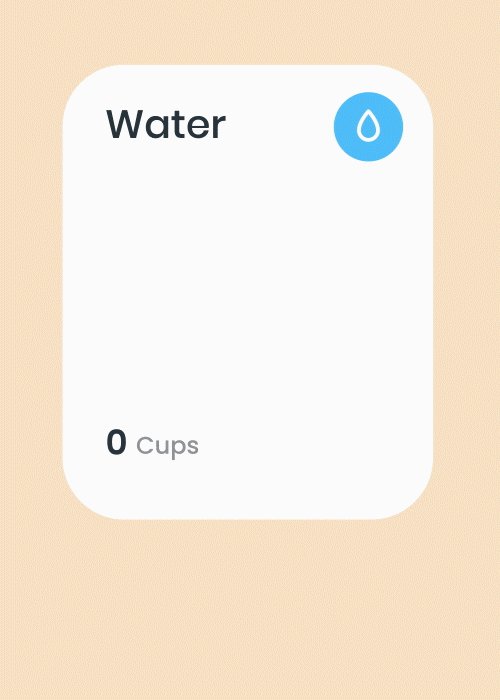
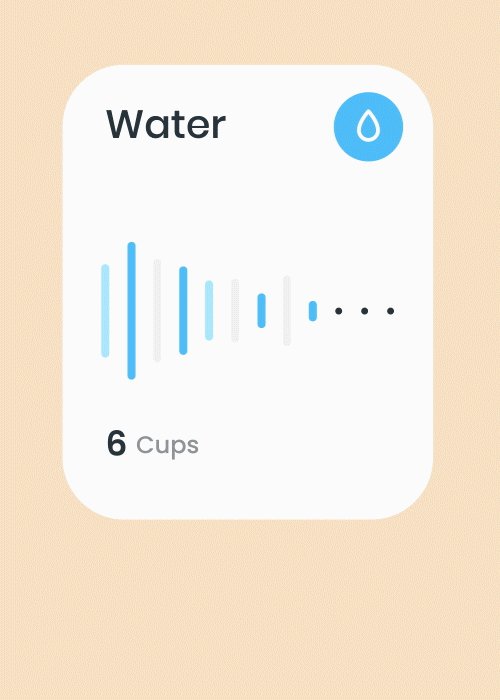
Push Pixels, Set Keyframe, Push Pixels...
The process to animate a sequence of events based off of this vectorized UI required patience as it was necessary to edit the vector artwork from within After Effects and keyframe the changes. The After Effects application is certainly not optimized for vector artwork, but I did not know a better way to achieve desired animation.



Lessons Learned
Time Well Spent?
Though actual motion design for UX design would be easier and more ready for developer hand-off with a software like Principle, this exercise in After Effects taught me that anything can be animated (but not necessarily should be animated). Control over an object’s animation—limited only by my own mastery over the software—felt good but was extremely tedious when compounded with the rest of the interface elements.
File hygiene and preparation is critical to animating in After Effects; even if I will not be working in After Effects frequently, you never know who will be opening your files. It becomes increasingly imperative to organize all aspects of a file as it gets more complex.